
【AO入試対策セミナー開始!】5月🍀オープンキャンパスへ行こう!
more
教職員コラム
皆さんこんにちは。
CG・Webクリエーター科、Webデザイン担当の髙松です!
夏休みが開けての授業はどうでしょうか?(*’ω’*)
CG・Webクリエーター科では
にいがたデジコングランプリ2022に向けて学生が頑張って作品を制作中です!
作品はまだお見せする事ができない……
なので!
Webデザインの基礎レイアウトについてお話をします~(^O^)/
普段皆さんが見ているサイトってデザインをよ~く観察すると
大まかな枠に分かれてデザインされています。
その大まかな枠というのが
ヘッダー・ナビゲーション・メインコンテンツ・フッター
と、いうパーツ名に情報がそれぞれ位置づけされレイアウトされます。
少し分かりづらいのでNCCのサイトを例で言うと
ヘッダー・ナビゲーション⇒ロゴ、学校紹介など複数のボタン
メインコンテンツ⇒おすすめコンテンツ、学科紹介、ブログetc…
フッター⇒住所、地図
だいぶ大まかですがこんな感じ。
そして、↑の大まかな枠も以下のような段組み(カラム)で構成されています。
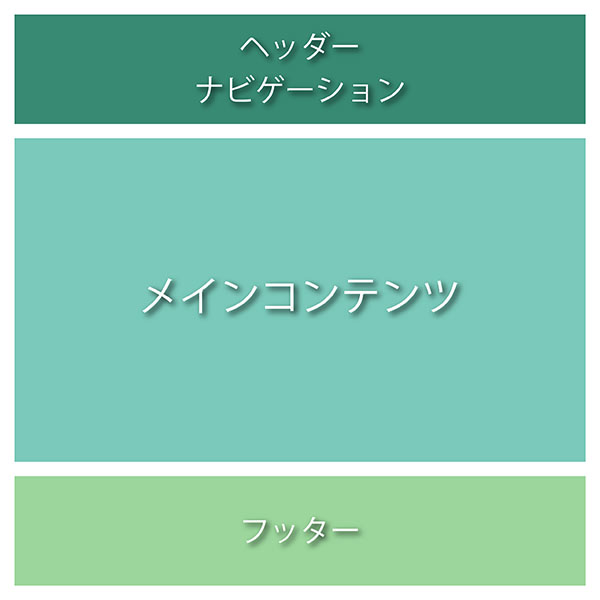
①1カラム

NCC、アイスの王様(勝手に名前を付けました…)ハーゲンダッツジャパン
などがこのレイアウトの部類になりますね(*’ω’*)
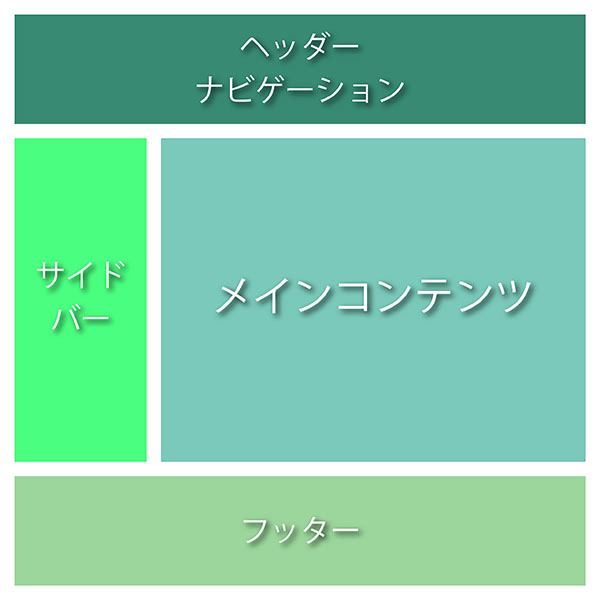
②2カラム

こちらは楽天など、情報量が多いサイトでよく見るレイアウトになります。
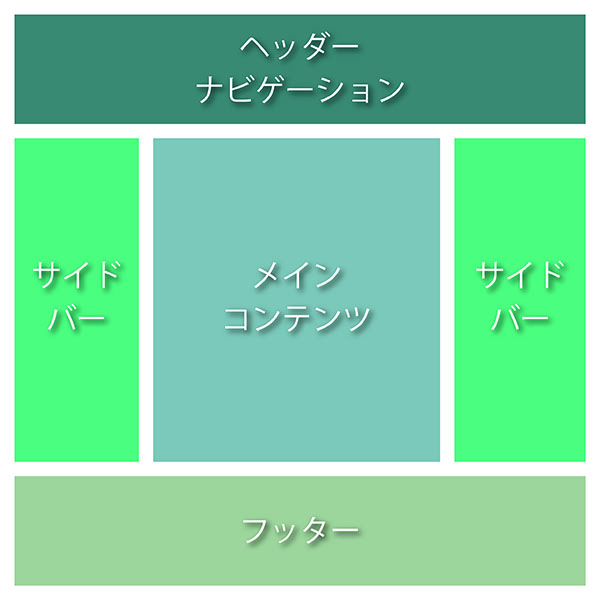
③3カラム

こちらはYahoo!Japanがこのレイアウトに当てはまりますね(*’ω’*)
サイトと見比べるとなんとなく理解できるかなと思います。
こちらは前期のWebデザインの授業のおさらい内容でした。
Webデザインに興味がある学生には
知っておくと後々デザインに活かせる内容ですので
興味がある人は色んなサイトを研究してみてください~(*’ω’*)♪
では!